Guide
Essentials
- Installation
- Introduction
- The Vue Instance
- Template Syntax
- Computed Properties and Watchers
- Class and Style Bindings
- Conditional Rendering
- List Rendering
- Event Handling
- Form Input Bindings
- Components Basics
Components In-Depth
- Component Registration
- Props
- Custom Events
- Slots
- Dynamic & Async Components
- Handling Edge Cases
Transitions & Animation
- Enter/Leave & List Transitions
- State Transitions
Reusability & Composition
- Mixins
- Custom Directives
- Render Functions & JSX
- Plugins
- Filters
Tooling
- Single File Components
- Testing
- TypeScript Support
- Production Deployment
Scaling Up
- Routing
- State Management
- Server-Side Rendering
- Security
Internals
- Reactivity in Depth
Migrating
- Migration from Vue 1.x
- Migration from Vue Router 0.7.x
- Migration from Vuex 0.6.x to 1.0
- Migration to Vue 2.7
Meta
- Comparison with Other Frameworks
- Join the Vue.js Community!
- Meet the Team
Components Basics
Base Example
Here’s an example of a Vue component:
|
Components are reusable Vue instances with a name: in this case, <button-counter>. We can use this component as a custom element inside a root Vue instance created with new Vue:
|
|
Since components are reusable Vue instances, they accept the same options as new Vue, such as data, computed, watch, methods, and lifecycle hooks. The only exceptions are a few root-specific options like el.
Reusing Components
Components can be reused as many times as you want:
|
Notice that when clicking on the buttons, each one maintains its own, separate count. That’s because each time you use a component, a new instance of it is created.
data Must Be a Function
When we defined the <button-counter> component, you may have noticed that data wasn’t directly provided an object, like this:
|
Instead, a component’s data option must be a function, so that each instance can maintain an independent copy of the returned data object:
|
If Vue didn’t have this rule, clicking on one button would affect the data of all other instances, like below:
Organizing Components
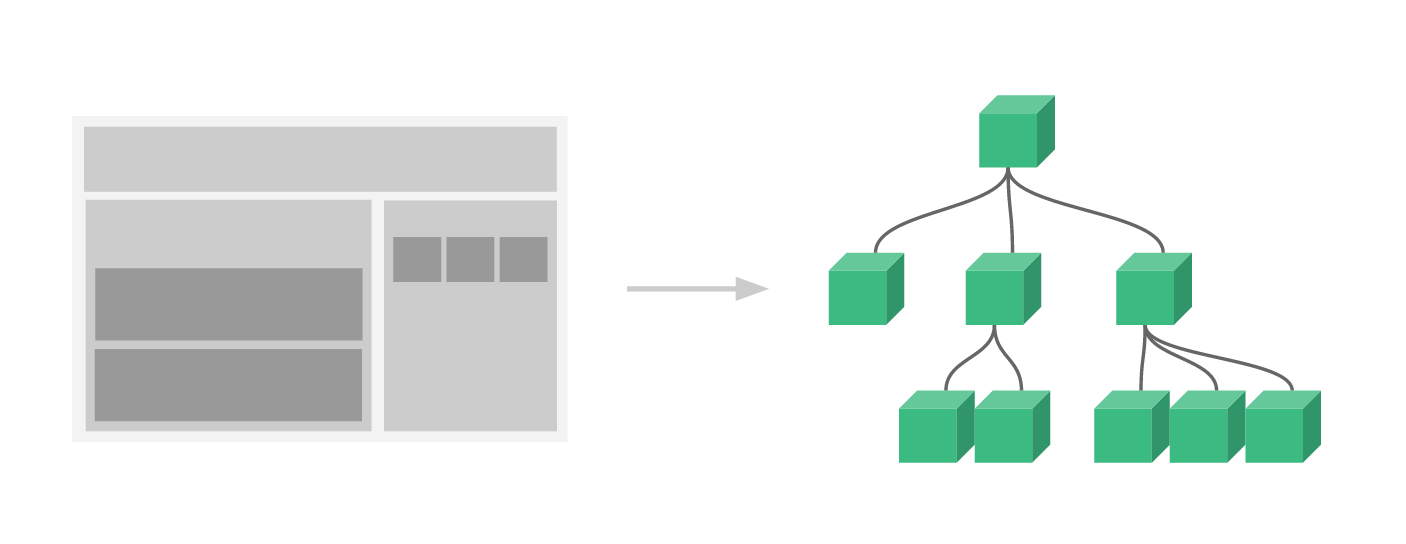
It’s common for an app to be organized into a tree of nested components:

For example, you might have components for a header, sidebar, and content area, each typically containing other components for navigation links, blog posts, etc.
To use these components in templates, they must be registered so that Vue knows about them. There are two types of component registration: global and local. So far, we’ve only registered components globally, using Vue.component:
|
Globally registered components can be used in the template of any root Vue instance (new Vue) created afterwards – and even inside all subcomponents of that Vue instance’s component tree.
That’s all you need to know about registration for now, but once you’ve finished reading this page and feel comfortable with its content, we recommend coming back later to read the full guide on Component Registration.
Passing Data to Child Components with Props
Earlier, we mentioned creating a component for blog posts. The problem is, that component won’t be useful unless you can pass data to it, such as the title and content of the specific post we want to display. That’s where props come in.
Props are custom attributes you can register on a component. When a value is passed to a prop attribute, it becomes a property on that component instance. To pass a title to our blog post component, we can include it in the list of props this component accepts, using a props option:
|
A component can have as many props as you’d like and by default, any value can be passed to any prop. In the template above, you’ll see that we can access this value on the component instance, just like with data.
Once a prop is registered, you can pass data to it as a custom attribute, like this:
|
In a typical app, however, you’ll likely have an array of posts in data:
|
Then want to render a component for each one:
|
Above, you’ll see that we can use v-bind to dynamically pass props. This is especially useful when you don’t know the exact content you’re going to render ahead of time, like when fetching posts from an API.
That’s all you need to know about props for now, but once you’ve finished reading this page and feel comfortable with its content, we recommend coming back later to read the full guide on Props.
A Single Root Element
When building out a <blog-post> component, your template will eventually contain more than just the title:
|
At the very least, you’ll want to include the post’s content:
|
If you try this in your template, however, Vue will show an error, explaining that every component must have a single root element. You can fix this error by wrapping the template in a parent element, such as:
|
As our component grows, it’s likely we’ll not only need the title and content of a post, but also the published date, comments, and more. Defining a prop for each related piece of information could become very annoying:
|
So this might be a good time to refactor the <blog-post> component to accept a single post prop instead:
|
|
The above example and some future ones use JavaScript’s template literal to make multi-line templates more readable. These are not supported by Internet Explorer (IE), so if you must support IE and are not transpiling (e.g. with Babel or TypeScript), use newline escapes instead.
Now, whenever a new property is added to post objects, it will automatically be available inside <blog-post>.
Listening to Child Components Events
As we develop our <blog-post> component, some features may require communicating back up to the parent. For example, we may decide to include an accessibility feature to enlarge the text of blog posts, while leaving the rest of the page its default size:
In the parent, we can support this feature by adding a postFontSize data property:
|
Which can be used in the template to control the font size of all blog posts:
|
Now let’s add a button to enlarge the text right before the content of every post:
|
The problem is, this button doesn’t do anything:
|
When we click on the button, we need to communicate to the parent that it should enlarge the text of all posts. Fortunately, Vue instances provide a custom events system to solve this problem. The parent can choose to listen to any event on the child component instance with v-on, just as we would with a native DOM event:
|
Then the child component can emit an event on itself by calling the built-in $emit method, passing the name of the event:
|
Thanks to the v-on:enlarge-text="postFontSize += 0.1" listener, the parent will receive the event and update postFontSize value.
Emitting a Value With an Event
It’s sometimes useful to emit a specific value with an event. For example, we may want the <blog-post> component to be in charge of how much to enlarge the text by. In those cases, we can use $emit‘s 2nd parameter to provide this value:
|
Then when we listen to the event in the parent, we can access the emitted event’s value with $event:
|
Or, if the event handler is a method:
|
Then the value will be passed as the first parameter of that method:
|
Using v-model on Components
Custom events can also be used to create custom inputs that work with v-model. Remember that:
|
does the same thing as:
|
When used on a component, v-model instead does this:
|
For this to actually work though, the <input> inside the component must:
- Bind the
valueattribute to avalueprop - On
input, emit its own custominputevent with the new value
Here’s that in action:
|
Now v-model should work perfectly with this component:
|
That’s all you need to know about custom component events for now, but once you’ve finished reading this page and feel comfortable with its content, we recommend coming back later to read the full guide on Custom Events.
Content Distribution with Slots
Just like with HTML elements, it’s often useful to be able to pass content to a component, like this:
|
Which might render something like:
Fortunately, this task is made very simple by Vue’s custom <slot> element:
|
As you’ll see above, we just add the slot where we want it to go – and that’s it. We’re done!
That’s all you need to know about slots for now, but once you’ve finished reading this page and feel comfortable with its content, we recommend coming back later to read the full guide on Slots.
Dynamic Components
Sometimes, it’s useful to dynamically switch between components, like in a tabbed interface:
The above is made possible by Vue’s <component> element with the is special attribute:
|
In the example above, currentTabComponent can contain either:
- the name of a registered component, or
- a component’s options object
See this example to experiment with the full code, or this version for an example binding to a component’s options object, instead of its registered name.
Keep in mind that this attribute can be used with regular HTML elements, however they will be treated as components, which means all attributes will be bound as DOM attributes. For some properties such as value to work as you would expect, you will need to bind them using the .prop modifier.
That’s all you need to know about dynamic components for now, but once you’ve finished reading this page and feel comfortable with its content, we recommend coming back later to read the full guide on Dynamic & Async Components.
DOM Template Parsing Caveats
Some HTML elements, such as <ul>, <ol>, <table> and <select> have restrictions on what elements can appear inside them, and some elements such as <li>, <tr>, and <option> can only appear inside certain other elements.
This will lead to issues when using components with elements that have such restrictions. For example:
|
The custom component <blog-post-row> will be hoisted out as invalid content, causing errors in the eventual rendered output. Fortunately, the is special attribute offers a workaround:
|
It should be noted that this limitation does not apply if you are using string templates from one of the following sources:
- String templates (e.g.
template: '...') - Single-file (
.vue) components <script type="text/x-template">
That’s all you need to know about DOM template parsing caveats for now – and actually, the end of Vue’s Essentials. Congratulations! There’s still more to learn, but first, we recommend taking a break to play with Vue yourself and build something fun.
Once you feel comfortable with the knowledge you’ve just digested, we recommend coming back to read the full guide on Dynamic & Async Components, as well as the other pages in the Components In-Depth section of the sidebar.











